Introduction
In the ever-evolving landscape of digital marketing and website development, user experience has taken center stage. Ensuring that visitors have a seamless and enjoyable journey on your website is paramount. This is where Core Web Vitals come into play. In this comprehensive guide, we will delve into what Core Web Vitals are, why they matter, and how to optimize them for enhanced user experience and better search engine visibility.
Core Web Vitals: A Brief Overview
Core Web Vitals are a set of user-centric metrics introduced by Google to quantify the loading performance, interactivity, and visual stability of web pages. They provide website owners and developers with insights into how real users experience their websites. The three key metrics that constitute Core Web Vitals are:
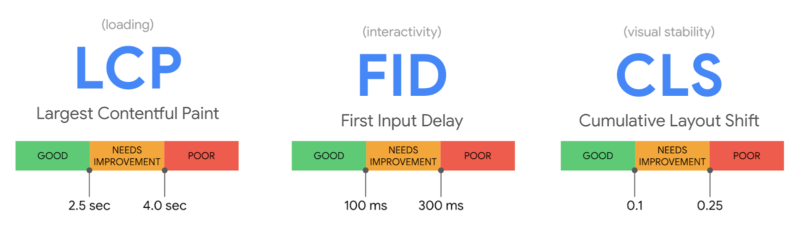
Largest Contentful Paint (LCP)
LCP measures the loading performance of a web page. It indicates the time taken for the largest content element (such as an image or text block) to become visible to the user. A fast LCP ensures that users can access the main content of a page quickly.
First Input Delay (FID)
FID measures interactivity. It gauges the time between a user’s first interaction (such as clicking a link) and the browser’s response to that interaction. A low FID ensures that users can interact with the page without frustrating delays.
Cumulative Layout Shift (CLS)
CLS measures visual stability. It quantifies the unexpected layout shifts that occur during a page’s loading process. A low CLS ensures that elements on the page do not shift around unexpectedly, providing a smooth visual experience.
Why Core Web Vitals Matter

User experience is a critical factor in determining the success of a website. Here’s why Core Web Vitals matter:
- Search Engine Rankings: Google considers user experience as a ranking factor. Websites that provide better user experiences are likely to rank higher in search results.
- Reduced Bounce Rates: Slow-loading pages and poor interactivity often lead to high bounce rates. Optimizing Core Web Vitals can keep visitors engaged and reduce bounce rates.
- Improved Conversion Rates: A positive user experience leads to higher conversion rates. Users are more likely to make purchases or take desired actions on a website that loads quickly and responds promptly.
- Enhanced User Satisfaction: Users appreciate websites that are easy to navigate and use. Core Web Vitals optimization contributes to increased user satisfaction.
Optimizing Core Web Vitals: Best Practices

To improve your website’s Core Web Vitals and enhance user experience with Nabeel Pervaiz Ahmed, follow these best practices:
Prioritize Server Performance
Server response times significantly impact LCP and FID. Choose a reliable hosting provider and employ content delivery networks (CDNs) to reduce server response times.
Optimize Images and Media
Large images and media files can slow down a website’s loading time. Compress images and use modern image formats to maintain quality while reducing file sizes.
Leverage Browser Caching
Browser caching stores static assets like images and CSS files on a user’s device. This reduces the need to re-download assets on subsequent visits, improving loading times.
Minimize JavaScript Execution
Excessive JavaScript execution can delay interactivity. Minimize and defer non-essential JavaScript to improve FID.
Use Lazy Loading
Lazy loading delays the loading of below-the-fold content until a user scrolls to it. This can significantly improve LCP by prioritizing the loading of visible content.
Optimize CSS Delivery
Render-blocking CSS can hinder page loading. Optimize CSS delivery by using external stylesheets and inline critical styles.
Implement Content Security Policies
Content Security Policies (CSPs) mitigate the risk of malicious code execution on your website. This can prevent unexpected layout shifts (CLS) caused by unauthorized scripts.
What Are Core Web Vitals?

Core Web Vitals are essential metrics used to evaluate the performance and user experience of a website. They were introduced by Google as a way to measure how well a web page loads, becomes interactive, and maintains visual stability. These metrics provide valuable insights into how real users experience a website, helping website owners and developers identify areas for improvement.
The Core Web Vitals consist of three key metrics:
- Largest Contentful Paint (LCP): This metric measures the loading performance of a web page. Specifically, it gauges the time it takes for the largest content element on the page, such as an image or text block, to become visible to the user. A fast LCP ensures that users can access the main content of the page quickly, leading to a more positive user experience.
- First Input Delay (FID): FID measures interactivity. It assesses the time delay between a user’s first interaction with the page, such as clicking a link or button, and the browser’s response to that interaction. A low FID is crucial for providing a responsive and interactive user experience, as it reduces frustrating delays when users try to engage with the page.
- Cumulative Layout Shift (CLS): CLS measures visual stability. It quantifies the unexpected layout shifts that can occur during the loading process of a web page. These shifts can be disruptive and frustrating for users, especially if they cause buttons or links to move around unexpectedly. A low CLS ensures that elements on the page remain in their intended positions, resulting in a smoother visual experience.
These metrics collectively give website owners and developers a comprehensive view of how well their websites are performing from a user’s perspective. By optimizing these Core Web Vitals, websites can achieve faster loading times, improved interactivity, and enhanced visual stability. This, in turn, leads to better user satisfaction, reduced bounce rates, and potentially higher search engine rankings, as Google prioritizes websites that offer excellent user experiences.
Why Are Core Web Vitals Important?

Core Web Vitals are of utmost importance because they directly impact the user experience and overall success of a website. As the online landscape becomes increasingly competitive, user satisfaction and engagement have become key factors in determining a website’s effectiveness. Here’s why Core Web Vitals hold such significance:
- Search Engine Rankings: Google and other search engines prioritize user experience when ranking websites. Websites that provide a seamless and user-friendly experience are more likely to rank higher in search results. By optimizing Core Web Vitals, you improve your chances of achieving better search engine rankings and visibility.
- User Engagement: Slow-loading pages and poor interactivity frustrate users and lead to higher bounce rates. Core Web Vitals optimization ensures that your website loads quickly and responds promptly to user interactions. This enhances user engagement and encourages visitors to explore more pages on your site.
- Conversion Rates: A positive user experience contributes to higher conversion rates. When visitors have a smooth and enjoyable experience on your website, they are more likely to take desired actions, such as making purchases, signing up for newsletters, or filling out forms. Core Web Vitals play a significant role in delivering the kind of experience that encourages conversions.
- Reduced Bounce Rates: Bounce rate refers to the percentage of visitors who leave a website after viewing only one page. Slow-loading pages and unresponsive interactions contribute to higher bounce rates. Optimizing Core Web Vitals can keep users engaged, reducing the likelihood of them leaving your site prematurely.
- User Satisfaction: Visitors are more likely to return to a website that offers a pleasant experience. When users can navigate easily, access information quickly, and interact without frustration, they are more likely to view your website positively. This leads to improved user satisfaction and the potential for repeat visits.
- Competitive Edge: As websites across various industries focus on improving user experience, Core Web Vitals optimization can give you a competitive edge. Websites that prioritize speed, interactivity, and visual stability stand out in a crowded online landscape.
- Mobile Experience: With the increasing use of mobile devices for browsing, Core Web Vitals become even more crucial. Mobile users expect fast-loading and responsive websites. Optimizing for Core Web Vitals ensures a positive experience for mobile users, leading to better engagement and conversions.
In summary, Core Web Vitals are essential for creating a website that not only meets users’ expectations but exceeds them. By optimizing these metrics, you not only enhance the technical performance of your site but also build a strong foundation for better user engagement, search engine visibility, and overall success in the digital realm.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a pivotal metric in the realm of Core Web Vitals that evaluates a website’s loading performance from a user’s perspective. It measures the time it takes for the largest and most prominent content element on a web page to become visible within the user’s viewport.
The “largest contentful paint” typically refers to images, videos, or text blocks that hold significant importance in conveying the page’s main message or purpose. It’s the moment when users can see the essential content that drew them to the page in the first place.
LCP plays a critical role in enhancing user experience. When a web page loads quickly and presents its key content promptly, users are more likely to engage and stay on the page. Conversely, if LCP is delayed, it can lead to user frustration, higher bounce rates, and a negative perception of your website.
To ensure a favorable LCP, focus on optimizing your website’s loading speed. This involves efficient server performance, proper use of content delivery networks (CDNs), and optimizing images and other media files. By addressing LCP, you take a significant step toward creating a website that captivates users from the moment they land on it, fostering positive interactions and encouraging them to explore further.
First Input Delay (FID)
First Input Delay (FID) is a pivotal metric within the realm of Core Web Vitals, providing valuable insights into a website’s interactivity and responsiveness. FID measures the time gap between a user’s first interaction with a web page and the moment when the browser responds to that interaction.
Interactions can range from clicking on links or buttons to tapping on interactive elements. FID specifically quantifies the delay that occurs between the user’s action and the browser’s ability to process and respond to that action. A low FID is indicative of a website that promptly reacts to user inputs, creating a seamless and satisfying user experience.
FID is essential because it directly impacts user engagement. A website with a fast FID ensures that users can swiftly interact with various elements without encountering frustrating delays. On the other hand, a high FID can lead to user frustration, as interactions may not yield immediate responses.
To optimize FID, focus on minimizing any factors that contribute to delays in JavaScript execution. This could involve deferring non-essential JavaScript, optimizing code, and utilizing browser tools that enhance interactivity. By ensuring a low FID, you contribute to a website experience that encourages users to interact freely and comfortably, ultimately driving higher engagement and satisfaction.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a critical metric within the realm of Core Web Vitals that gauges the visual stability of a website during its loading process. It measures the extent to which page elements shift unexpectedly as the page loads, potentially causing a disruptive and jarring user experience.
In simpler terms, CLS assesses how much content moves around on the screen while users are trying to engage with it. This metric takes into account both the distance that elements move and the area affected by these shifts.
CLS is crucial because it impacts user satisfaction and engagement. A website with a low CLS ensures that page elements remain in their intended positions, providing a smooth and visually pleasing experience. On the contrary, a high CLS can lead to frustration as users struggle to interact with elements that suddenly change position.
To optimize CLS, strive to design a webpage with stable and predictable layouts. This involves specifying dimensions for images and other media, utilizing CSS to reserve space for dynamic content, and ensuring that ads or third-party content do not cause layout shifts. By maintaining a low CLS, you create a website that instills confidence in users, enhancing their overall experience and encouraging prolonged engagement.
Conclusion
In conclusion, understanding and optimizing Core Web Vitals is pivotal for creating a website that excels in user experience and search engine visibility. These metrics, including Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), provide insights into loading speed, interactivity, and visual stability. By prioritizing these aspects, website owners can reap numerous benefits, from improved search engine rankings to increased user engagement and conversion rates. As the digital landscape evolves, optimizing Core Web Vitals becomes essential for standing out and delivering a seamless browsing experience to users.
FAQs About Core Web Vitals
What are Core Web Vitals?
Core Web Vitals are user-centric metrics introduced by Google to assess a website’s loading performance, interactivity, and visual stability.
Why are Core Web Vitals important?
Core Web Vitals directly impact user experience, search engine rankings, engagement, conversion rates, and overall website success.
How does Largest Contentful Paint (LCP) affect user experience?
LCP measures loading speed; a fast LCP ensures users quickly access essential content, reducing bounce rates and improving engagement.
What does First Input Delay (FID) measure?
FID quantifies the delay between a user’s interaction and the browser’s response, impacting interactivity and user satisfaction.
How does Cumulative Layout Shift (CLS) contribute to a better user experience?
CLS measures visual stability; a low CLS ensures page elements remain stable, creating a smooth and frustration-free experience.
Can optimizing Core Web Vitals improve search engine rankings?
Yes, websites with better user experiences, achieved through Core Web Vitals optimization, are more likely to rank higher in search results.
How can I measure my website’s Core Web Vitals?
Tools like Google PageSpeed Insights and Google Search Console offer insights into your website’s Core Web Vitals performance.
What’s the impact of Core Web Vitals on mobile users?
Core Web Vitals are crucial for mobile users, as fast loading, interactivity, and visual stability are essential on mobile devices.
What strategies can I use to optimize Core Web Vitals?
Prioritize server performance, optimize images, leverage browser caching, minimize JavaScript execution, use lazy loading, and optimize CSS delivery.
How often should I monitor Core Web Vitals after optimization?
Regular monitoring is recommended, especially after making changes to your website, to ensure consistent optimal performance.
Optimizing Core Web Vitals isn’t just about technical improvements; it’s about creating an exceptional online experience for your audience. By aligning your website with these metrics, you not only enhance its performance but also build a platform that fosters user satisfaction, engagement, and loyalty. If you’ve found our guidance helpful, please consider liking our content and exploring our prompt library for more valuable insights.

Ready to elevate your website’s performance and user experience? Connect with Nabeel Pervaiz Ahmed, a seasoned expert in web optimization. With a track record of enhancing Core Web Vitals, Nabeel can help you unlock the full potential of your website. Say goodbye to slow loading times, frustrating interactions, and layout shifts. Let Nabeel guide you towards a website that not only meets but exceeds user expectations. Transform your online presence today – reach out to Nabeel Pervaiz Ahmed and take your website to the next level!